Shaderinsanity
Hello everyone,
After discovering all the possibilities shaders can give to the styling of levels I dived and played around with the palette-swaping-shader I did recently. I learned to use ShaderGraphs in Unity and in the beginning I was happy with the effects I could do. This shader was made for 1bit graphics: black and white. And it is a great shader for this art style, it gives a wide variety of colors with this logic of swapping them out or make them invisible when not close enough.
Also this stylized way to show lights in the game collides with the idea I had in the beginning with the field of vision, even the combination could also make nice effects I saw how it would be very difficult to manage throughout the process the game will take. So I messed around with what I had an didn't get further progress. And the progress is what I wanted to focus on in this project, not perfection. So I dropped the field of vision as a style attribute of the game. Maybe I can still use it under the hood.
Another con for the palette-swaping-shader was that Fiona, our character is also losing her color, since the shader will be cast on everything the camera sees and mask the colors, she is looking ugly now. No offense Fiona, we going to fix this.
Fiona in the swaping-color-shader, not looking tight anymore...
In an earlier YouTube research about pixel-art I saw once this video from AdamCYounis, where he created a shader to color a white deer in any color he wants. It sounds very similar to the shader I did, but it goes a very different route. So instead of swapping black and white, he tells the shader which color he wants and makes some calculation to find the next darker color and creates dynamically a color palette.
Link for the video on YouTube (Project Apollo - Palette Swapping with Shaders in Unity!)
I used this bunny sprite I quickly made in grayscale, it was my testing rabbit.
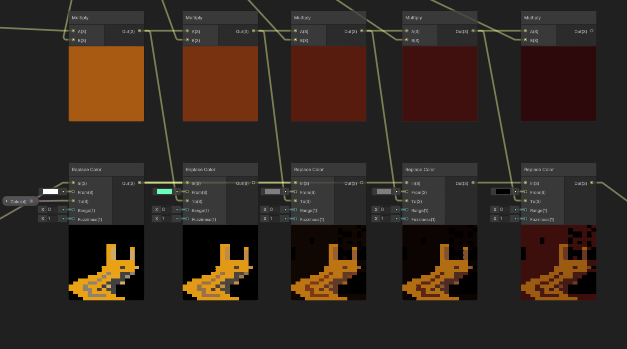
So here is what it looks like in ShaderGraph:
What shader actually does is taking each color from the gray color palette an replace it by the desired color, then the color will be multiplied by some value to find the next gradient color and replace it with the next shade of gray. Here I use five colors and the shader will replace them by the next color in the calculation.
After playing with this variant and understanding the concept, I asked myself which of these genuine ideas I should use. I saw definitely that the new shader was more appealing, since it is just replacing gray color I can still use other colors to highlight things. After all I still had the second screen approach thought by the color-swaping-shader and just used this new shader instead. Like this I can create tiles and objects in gray and the shader colors them for me.
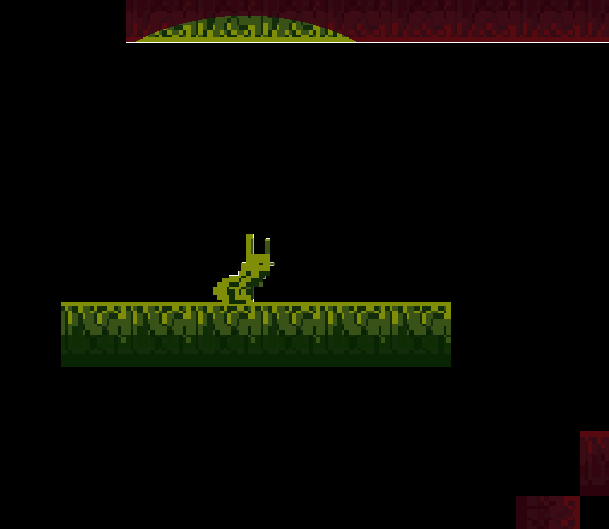
So I combined the two shaders together and made some ShaderGraph logic to still have the stylized light effect I had previously. Like this I can choose two colors. one for things far away and one for things nearby the light-source and the logic does the coloring for me. Here is what it looks like with the bunny:

It doesn't look great to be honest.
I think i can not do this effect on everything. I can work here and there with some shades of gray for the logic and keep some other colors so the objects have more contrast in the whole scene.
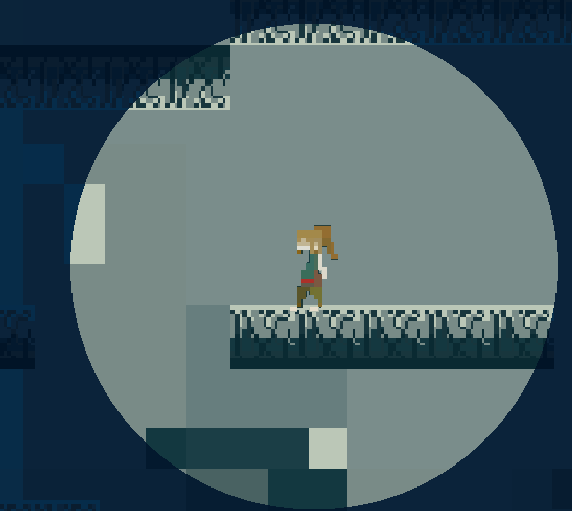
So what about Fiona? How does she looks like in this shader?
In the same setup as the bunny before, with a gray background image.

Way better now!
So after all I ended up mixing the elements of the two shaders and I am excited to see what can be done with this. Now that I am satisfied with how it works (for the moment) I will finally start populating the world around Fiona. I think with the bunny sprite I already did a start so, from there I go on working. So next time it will be about NPC, Entities and Enemies
My conclusion is "progress, not perfection". I lost myself a bit in the details of the shaders and started to be confused which one to use or even go without it for the moment. But I was obsessed by what I saw possible with shaders that I just wanted to dig in and learn some stuff. So in the future I have already some basics about shaders. But it is enough about if that for now.
Thanks for reading me, if you have any feedback or ideas let me know in the comments.
See ya!
Untitled Torch Game
2d plattformer fov
| Status | In development |
| Category | Other |
| Author | postosaurus |
| Genre | Adventure |
| Tags | 2D |
More posts
- Bringing things togetherJul 19, 2022
- Introducing AIJul 12, 2022
- Populate the worldJul 10, 2022
- Playing around with shaders and found thisJul 06, 2022
- Flexible Movement, where to go?Jul 06, 2022
- Unitled Torch GameJul 02, 2022
Leave a comment
Log in with itch.io to leave a comment.